Flutter入门指南

Flutter 是一个由 Google 开发的开源移动应用开发框架。它允许开发者使用一套代码同时构建 iOS 和 Android 应用,并且提供了丰富的 UI 组件和高效的开发工具,使得开发者能够快速构建出高性能的跨平台应用。
一、Flutter 的实现原理
Flutter 的核心在于其自带的高性能渲染引擎 Skia。不同于其他框架依赖于原生的 UI 组件,Flutter 直接通过 Skia 渲染引擎将所有组件绘制到屏幕上。这种方式保证了跨平台应用在 iOS 和 Android 上的表现完全一致。
1.1 结构概览
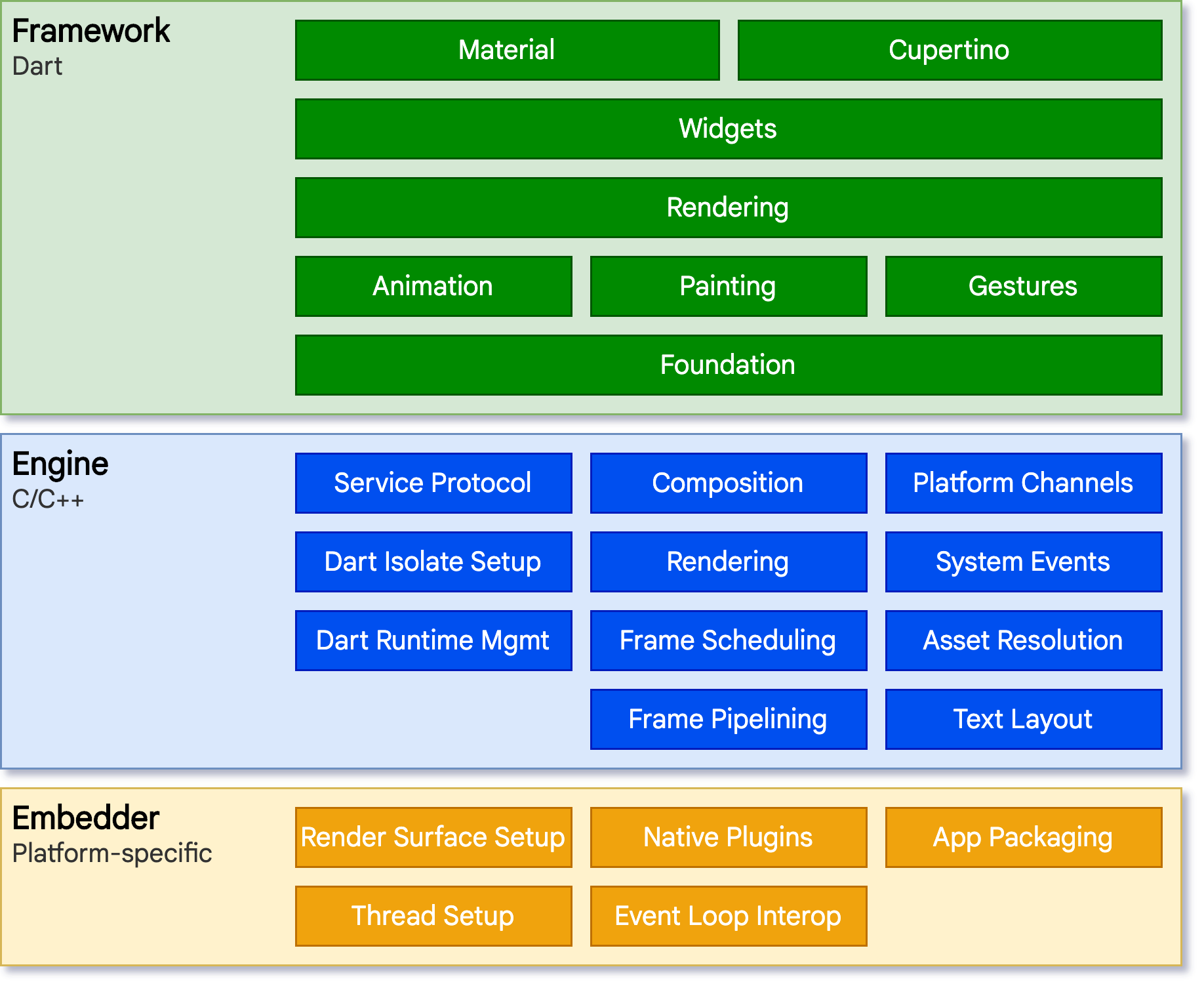
Flutter 的架构分为三层:
- Framework(框架层): 这部分主要由 Dart 编写,提供了 Flutter 的各种 UI 组件(Widget)、手势检测、渲染层以及动画等。
- Engine(引擎层): 使用 C++ 编写,包含了 Skia 渲染引擎、Dart 运行时以及与原生系统的交互。
- Embedder(嵌入层): 这一层与特定平台相关,负责将 Flutter 引擎嵌入到应用中,并处理与操作系统的交互,如输入事件、屏幕大小调整等。

1.2 渲染过程
Flutter 的渲染过程可以简化为以下步骤:
- Widget 树的构建: Flutter 构建出一个 Widget 树,描述了应用的界面结构。
- Element 树的生成: 根据 Widget 树生成一个 Element 树,表示应用的实际呈现内容。
- RenderObject 树的布局与绘制: RenderObject 树负责测量和绘制应用的 UI,通过 Skia 渲染引擎将内容绘制到屏幕上。
二、基础语法
Flutter 使用 Dart 语言进行开发。Dart 是一种强类型语言,语法上与 JavaScript 和 Java 有些相似,但也有自己独特的特性。以下是 Dart 语法的一些关键点:
2.1 变量声明与类型
Dart 是强类型语言,但在许多情况下,编译器可以自动推断类型。
var name = 'Flutter'; // 自动推断为 String 类型
final int age = 2; // 明确声明为 int 类型
var: 自动推断变量类型,类型确定后不可更改。
final: 用于声明一个不可变的变量,类似于常量。
2.2 函数定义
Dart 支持传统函数和箭头函数(单行函数)的定义方式。
String greet(String name) {
return 'Hello, $name!';
}
String greetArrow(String name) => 'Hello, $name!'; // 箭头函数
2.3 类与对象
Dart 是面向对象的语言,所有内容都是对象。类的定义与实例化方式如下:
class Person {
String name;
int age;
Person(this.name, this.age);
void introduce() {
print('I am $name and I am $age years old.');
}
}
void main() {
var person = Person('John', 30);
person.introduce(); // 输出:I am John and I am 30 years old.
}
2.4 异步编程
Dart 提供了强大的异步编程支持,主要通过 Future 和 async/await 关键字实现。
Future<String> fetchUserOrder() async {
return await Future.delayed(Duration(seconds: 2), () => 'Large Latte');
}
void main() async {
print('Fetching order...');
var order = await fetchUserOrder();
print('Order received: $order');
}
三、界面布局
Flutter 中一切都是 Widget,从简单的文本、按钮到复杂的布局,所有元素都是 Widget。Widget 可以嵌套和组合,形成复杂的界面结构。
3.1 基础组件
Container: 类似于一个盒子,可以容纳子组件,并允许设置边距、边框、背景色等。
Container(
padding: EdgeInsets.all(8.0),
margin: EdgeInsets.symmetric(horizontal: 10.0),
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10.0),
),
child: Text('Hello Flutter'),
)
Text: 显示文本内容,支持多种样式设置。
Text(
'Hello, Flutter!',
style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold),
)
3.2 布局组件
Row 和 Column: 分别用于水平和垂直布局,支持主轴和交叉轴对齐方式。
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text('Item 1'),
Text('Item 2'),
Text('Item 3'),
],
)
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Icon(Icons.star),
Text('Star'),
],
)
Stack: 实现组件的堆叠,可以通过 Positioned 控件精确控制子组件的位置。
Stack(
children: <Widget>[
Container(color: Colors.red, height: 100, width: 100),
Positioned(
top: 10,
left: 10,
child: Container(color: Colors.green, height: 80, width: 80),
),
Positioned(
top: 20,
left: 20,
child: Container(color: Colors.blue, height: 60, width: 60),
),
],
)
3.3 自定义组件
你可以通过继承 StatelessWidget 或 StatefulWidget 创建自定义组件。
class CustomButton extends StatelessWidget {
final String label;
final VoidCallback onPressed;
CustomButton({required this.label, required this.onPressed});
@override
Widget build(BuildContext context) {
return ElevatedButton(
onPressed: onPressed,
child: Text(label),
);
}
}
四、项目架构
一个标准的 Flutter 项目通常由以下几个部分组成:
4.1 Main.dart
main.dart 文件是应用的入口,在这里初始化应用并加载第一个界面。
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyHomePage(),
);
}
}
4.2 Widgets
Flutter 的核心是 Widget。根据状态的管理方式,Widget 可以分为两类:
- StatelessWidget: 无状态组件,表示静态的界面内容。
- StatefulWidget: 有状态组件,表示动态的、会随用户交互或数据变化而变化的界面内容。
4.3 路由与导航
Flutter 提供了 Navigator 类用于管理页面的跳转和堆栈。
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondPage()),
);
// 返回上一个页面
Navigator.pop(context);
4.4 状态管理
状态管理是 Flutter 开发中一个重要的概念。你可以使用内置的 setState 方法管理局部状态,或者使用更复杂的状态管理解决方案如 Provider、Bloc、Riverpod 等。
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Flutter Demo')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('You have pushed the button this many times:'),
Text('$_counter', style: Theme.of(context).textTheme.headline4),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
五、性能优化
Flutter 的性能优化主要体现在以下几个方面:
5.1 避免不必要的重绘
使用 const 修饰符声明常量组件,以避免不必要的 UI 重建。合理使用 StatelessWidget 和 StatefulWidget,确保只在需要时更新界面。
5.2 异步操作优化
使用 Future 和 Stream 进行异步操作,避免阻塞主线程。对于耗时操作,尽量使用异步方法处理。
5.3 图片和资源优化
优化图片的大小和格式,避免使用过大的资源文件。使用 AssetImage 或 CachedNetworkImage 进行图片缓存,减少内存占用和网络请求次数。
5.4 代码分割与延迟加载
使用 lazy loading 技术将代码按需加载,减少初始加载时间。对于大型应用,可以将不同模块分开打包,使用 DeferredComponent 进行动态加载。
六、线上监测
6.1 崩溃监测
使用 Firebase Crashlytics 实时监测应用的崩溃问题,并收集崩溃日志信息。
6.2 性能监控
使用 Flutter 自带的 DevTools 监测应用的帧率、内存使用情况以及 Dart 性能热点。通过 Flutter Inspector 可以查看 UI 布局和渲染层级。
6.3 日志管理
使用 Logger 或 Sentry 等第三方库进行日志管理和异常追踪。在发布版本中,可以通过限制日志输出级别来减少性能开销。
七、注意事项
7.1 兼容性问题
在开发过程中,注意不同平台之间的兼容性,尤其是 iOS 和 Android 的特有功能。某些平台特定的 API 可能需要使用 platform channels 进行调用。
7.2 屏幕适配
Flutter 提供了多种工具进行屏幕适配,如 MediaQuery、LayoutBuilder 和 AspectRatio。确保在不同尺寸和分辨率的设备上应用界面都能正常显示。
7.3 插件选择与维护
在使用第三方插件时,尽量选择维护良好的插件,避免使用过时或未经测试的插件。在开发前可以查阅插件的 GitHub 仓库,查看其更新频率和社区支持情况。
八、组件库
1. UI 组件库
Flutter Material
Flutter 自带的 Material Design 组件库,提供了丰富的 UI 组件,如按钮、卡片、表单等。
Flutter Cupertino
适用于 iOS 风格的 Cupertino 组件库,专注于 iOS 平台的 UI 体验。
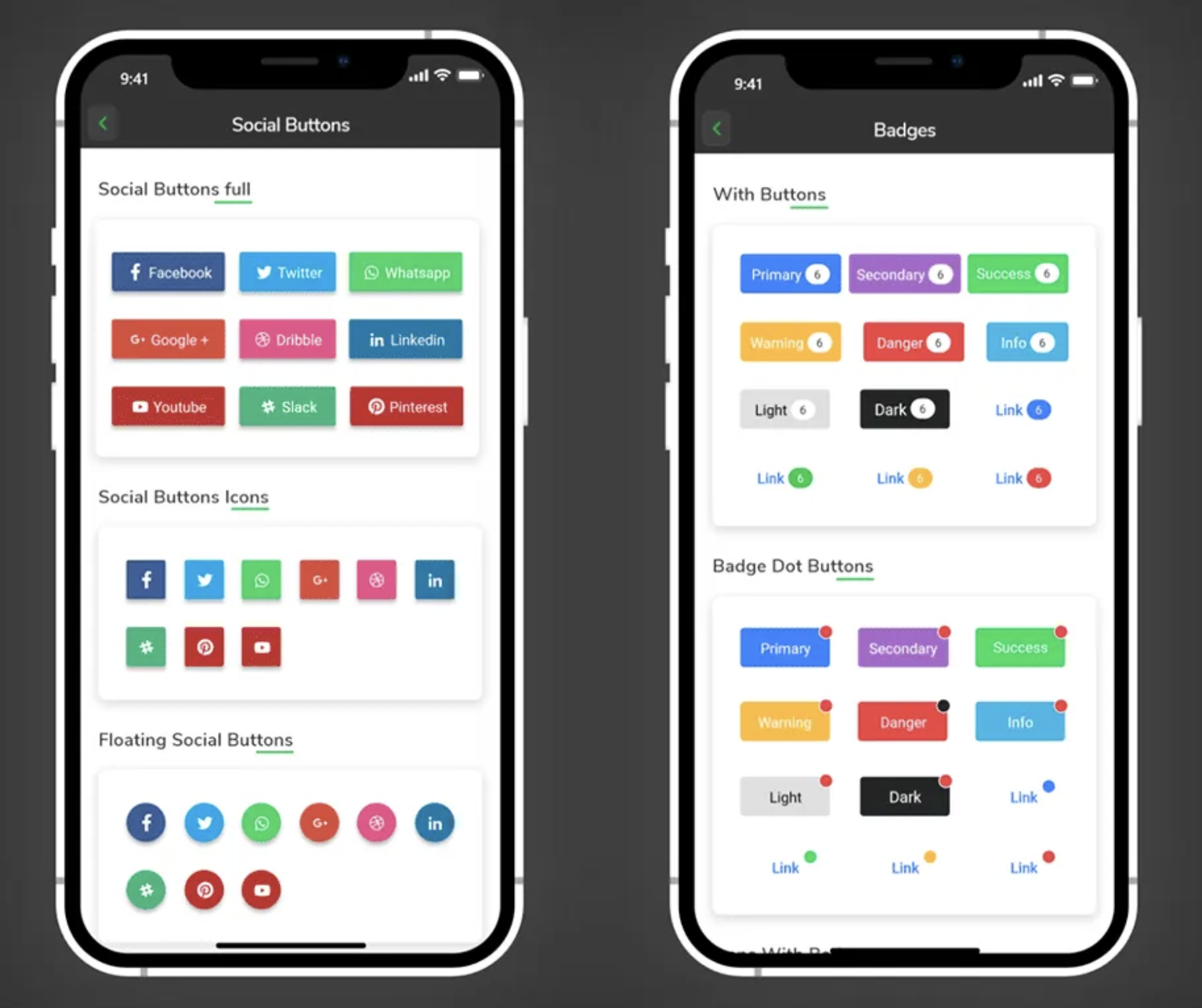
GetWidget
开源的 UI 组件库,包含超过 100 个预构建的 UI 组件,帮助快速开发应用。
https://www.getwidget.dev/

VelocityX
一个轻量级、快速的 Flutter UI 框架,提供了多种 UI 组件和简洁的 API,适合快速开发。
https://velocityx.dev/
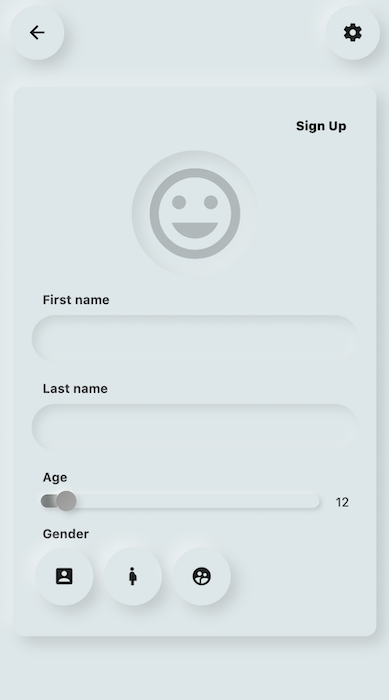
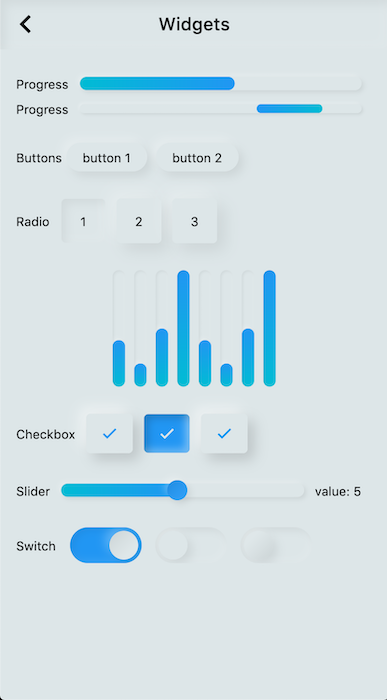
Flutter Neumorphic
实现 Neumorphism 风格设计的组件库,能够帮助你打造流行的柔和立体效果。
https://pub.dev/packages/flutter_neumorphic


Eva Icons for Flutter
虽然这不是完整的 UI 库,但 UI Kitten 是基于 Eva Design System 构建的,而 Eva Icons 是 UI Kitten 使用的图标库。在 Flutter 中,你可以使用 eva_icons_flutter 库来获取同样风格的图标,与其他 UI 组件结合使用。
https://pub-web.flutter-io.cn/documentation/eva_icons_flutter/latest/

2. 状态管理
Provider
Flutter 官方推荐的状态管理库,简单易用,适合小型和中型应用。
Riverpod
Provider 的升级版,解决了 Provider 的一些局限性,支持全局状态管理和灵活的依赖注入。
Bloc
基于 BLoC(Business Logic Component)模式的状态管理库,非常适合构建大型应用。
GetX
轻量级的状态管理库,集成了路由管理、依赖注入和国际化支持,非常易于上手。
3. 图表和数据可视化
fl_chart
一个强大的图表库,支持各种图表类型(如折线图、饼图、柱状图等),界面美观且易于自定义。
charts_flutter
Google 的 Flutter 图表库,支持多种图表类型,适合处理复杂的图表需求。
syncfusion_flutter_charts
高性能的 Flutter 图表库,提供多种可交互的图表组件,非常适合构建企业级数据可视化应用。
4. 动画库
Lottie
支持通过 JSON 文件导入动画,让你轻松地在 Flutter 应用中使用矢量动画。
Animated Text Kit
提供多种文本动画效果,如打字机效果、颜色渐变、旋转等,适合增强文本的动效表现。
Rive
一个强大的动画工具,支持在 Flutter 中集成矢量动画,适合构建复杂的交互和动画效果。
5. 图像处理与多媒体
CachedNetworkImage
一个强大的图片缓存库,支持网络图片的本地缓存,优化图片加载性能。
PhotoView
提供了图片的缩放、拖动等功能,适合展示大图和图片浏览器功能。
Video Player
Flutter 官方视频播放器库,支持网络和本地视频播放,适合构建多媒体应用。
6. 表单与输入
Flutter Form Builder
帮助你快速构建和验证表单,支持多种输入类型和表单验证逻辑。
Intl
一个用于国际化和格式化的库,支持日期、货币和文本的本地化处理。
7. 导航与路由
AutoRoute
一个自动生成路由的库,支持嵌套路由、动态路由以及类型安全的导航。
Fluro
一个简单、灵活的 Flutter 路由库,适合构建复杂的导航结构。
8. 网络与后端
Dio
强大的网络请求库,支持拦截器、全局配置、文件上传下载等功能,是构建 RESTful API 请求的绝佳选择。
Retrofit
基于 Dio 的 REST API 客户端生成工具,帮助你快速创建类型安全的 HTTP 请求。
GraphQL
支持使用 GraphQL 进行网络请求,适合构建现代化 API 服务的 Flutter 应用。
9. 其他功能库
url_launcher
用于启动外部浏览器、拨打电话、发送邮件等操作的插件。
Path Provider
用于访问设备中文件存储路径的插件,适合文件处理和本地存储。
shared_preferences
简单易用的持久化存储插件,适合保存用户偏好设置和小型数据。
模版库
1、官方模板库
https://flutterawesome.com/
2、https://github.com/mitesh77/Best-Flutter-UI-Templates 一系列适用于 Flutter 的精美而现代的 UI 模板,包括健身、酒店和医疗主题。界面简洁、干净又不失现代感。
3、https://github.com/leo-elstin/Flutter-UI-Kits 用于grocery app开发的UI组件,底部导航栏不错
4、GitHub - iampawan/Flutter-UI-Kit: Flutter app for collection of UI in a UIKit
整合了不同组件的App,包括以下组件:
- 个人简介
- 购物:购物清单、购物细节、商品细节
- 登录:使用OTP和Login 2登录界面
- 时间线:推特
- Dashboard
- 设置:设备设置
- 支付:支付成功、信用卡
5、GitHub - FlutterOpen/flutter-ui-nice: More than 130+ pages in this beautiful app and more than 45 developers has contributed to it. 非常漂亮的UI界面集合, 包含130个个漂亮的界面,由45个不同开发者贡献。
6、https://github.com/lohanidamodar/flutter_ui_challenges 该资源库包含 100 多个带源代码的 Flutter 专业用户界面实现。它们可用于 Android、iOS、Linux 和 Web。列表包括动画示例用户界面、电子商务用户界面、登录/注册用户界面、设置用户界面、仪表板用户界面、报价应用程序用户界面、摩托车应用程序用户界面、个人资料用户界面、邀请应用程序用户界面、列表用户界面、导航用户界面、入职用户界面、杂项用户界面、博客用户界面、食品应用程序用户界面、问答应用程序用户界面、Todo 应用程序用户界面、酒店应用程序用户界面、旅游应用程序用户界面、杂货应用程序用户界面套件、银行应用程序克隆、家具应用程序用户界面。
7、https://github.com/atornel/RestaurantAppUIKit 一个饭店和点餐App界面设计参考
8、https://codecanyon.net/category/mobile/flutter 付费的flutter app模板
9、32 free Flutter templates for great mobile apps - LogRocket Blog 介绍了Flutter开发的32个不同领域的模板。包括:
- 商业和金融:个人财务管理,使用OCR记录票据的
- 电商:购物类的app
- 教育:计算器、电子书管理、电子书搜索、
- 生产力:任务清单、笔记类、
- 工具类模版:日记本、编辑器、天气
- 媒体:音乐播放器、电影播放器、广播、语音转文字
- 游戏
10、24 Best Flutter Templates by DhiWise 24个不同领域的App 模板开发资源,这里有不少前面没有包括的比较小众的领域模板,例如加密货币、招聘、街景等。
总结
通过本指南,你已经了解了 Flutter 的基本原理、语法、界面布局、项目架构以及性能优化等方面的知识。Flutter 是一个功能强大且易于上手的开发框架,适合构建各种类型的移动应用。随着进一步的学习和实践,你将能够构建出高效、美观的跨平台应用。





