HarmonyOS NEXT

方舟开发框架针对不同目的和技术背景的开发者提供了两种开发范式,分别是基于ArkTS的声明式开发范式(简称“声明式开发范式”)和兼容JS的类Web开发范式(简称“类Web开发范式”)
- 声明式开发范式: ArkTS (复杂度较大、团队合作度较高的程序)
- 类Web开发范式: javascript (界面较为简单的程序应用和卡片)
工具准备
安装最新版DevEco Studio
目录结构
Stage模型应用程序包结构
.
├── AppScope
│ ├── app.json5 // 用于声明Module基本信息、支持的设备类型、所含的组件信息、运行所需申请的权限等。
│ └── resources // 用于存放应用需要用到的资源文件。
│ └── base
├── build-profile.json5
├── module_xxx
│ ├── BuildProfile.ets // 工程级或Module级的构建配置文件,包括应用签名、产品配置等。
│ ├── build
│ │ └── default
│ │ └── intermediates
│ ├── build-profile.json5
│ ├── hvigorfile.ts
│ ├── index.ets
│ ├── oh-package-lock.json5
│ ├── oh-package.json5
│ ├── obfuscation-rules.txt // 混淆规则文件。混淆开启后,在使用Release模式进行编译时,会对代码进行编译、混淆及压缩处理,保护代码资产。
│ ├── oh_modules
│ └── src
│ └── main
│ ├── ets // 用于存放Module的ArkTS源码文件(.ets文件)。
│ ├── module.json5 // 用于声明Module基本信息、支持的设备类型、所含的组件信息、运行所需申请的权限等。
│ └── resources // 用于存放该Module需要用到的资源文件。
├── features
├── hvigor
│ └── hvigor-config.json5
├── hvigorfile.ts // 应用级或Module级的编译构建任务脚本,开发者可以自定义编译构建工具版本、控制构建行为的配置参数。
├── libraries
├── local.properties
├── oh-package-lock.json5
├── oh-package.json5 // 用于存放依赖库的信息,包括所依赖的三方库和共享包。
└── oh_modules
配置文件(Stage模型)
app.json5
- 应用的全局配置信息,包含应用的Bundle名称、开发厂商、版本号等基本信息。
- 特定设备类型的配置信息。
{
"app": {
"bundleName": "com.application.myapplication",
"vendor": "example",
"versionCode": 1000000,
"versionName": "1.0.0",
"icon": "$media:app_icon",
"label": "$string:app_name",
"description": "$string:description_application",
"minAPIVersion": 9,
"targetAPIVersion": 9,
"apiReleaseType": "Release",
"debug": false,
"car": {
"minAPIVersion": 8
},
"targetBundleName": "com.application.test",
"targetPriority": 50,
"appEnvironments": [
{
"name":"name1",
"value": "value1"
}
],
"maxChildProcess": 5,
"multiAppMode": {
"multiAppModeType": "multiInstance",
"maxCount": 5
},
"configuration": "$profile:configuration"
},
}
module.json5
- Module的基本配置信息,包含Module名称、类型、描述、支持的设备类型等基本信息。
- 应用组件信息,包含UIAbility组件和ExtensionAbility组件的描述信息。
- 应用运行过程中所需的权限信息。
{
"module": {
"name": "entry",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"tv",
"tablet"
],
"deliveryWithInstall": true,
"installationFree": false,
"pages": "$profile:main_pages",
"virtualMachine": "ark",
"metadata": [
{
"name": "string",
"value": "string",
"resource": "$profile:distributionFilter_config"
}
],
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ts",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:icon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"ohos.want.action.home"
]
}
]
}
],
"requestPermissions": [
{
"name": "ohos.abilitydemo.permission.PROVIDER",
"reason": "$string:reason",
"usedScene": {
"abilities": [
"FormAbility"
],
"when": "inuse"
}
}
]
},
"targetModuleName": "feature",
"targetPriority": 50,
"isolationMode": "nonisolationFirst"
}
配置文件(FA模型)
需申明以下内容:
- 应用的软件Bundle名称,开发厂商,版本号等基本配置信息,这些信息被要求设置在app这个字段下。
- 应用的组件的基本信息,包括所有的Ability,设备类型,组件的类型以及当前组件所使用的语法类型。
- 应用在具体设备上的配置信息,这些信息会影响应用在设备上的具体功能。
config.json由app、deviceConfig和module三个部分组成,缺一不可。
{
"app": {
"vendor": "example",
"bundleName": "com.example.demo",
"version": {
"code": 1000000,
"name": "1.0.0"
}
},
"deviceConfig": {
},
"module": {
ArkTS
状态管理
Components级别的状态管理:
@State:@State装饰的变量拥有其所属组件的状态,可以作为其子组件单向和双向同步的数据源。当其数值改变时,会引起相关组件的渲染刷新。@Prop:@Prop装饰的变量可以和父组件建立单向同步关系,@Prop装饰的变量是可变的,但修改不会同步回父组件。@Link:@Link装饰的变量可以和父组件建立双向同步关系,子组件中@Link装饰变量的修改会同步给父组件中建立双向数据绑定的数据源,父组件的更新也会同步给@Link装饰的变量。@Provide/@Consume:@Provide/@Consume装饰的变量用于跨组件层级(多层组件)同步状态变量,可以不需要通过参数命名机制传递,通过alias(别名)或者属性名绑定。@Observed:@Observed装饰class,需要观察多层嵌套场景的class需要被@Observed装饰。单独使用@Observed没有任何作用,需要和@ObjectLink、@Prop联用。@ObjectLink:@ObjectLink装饰的变量接收@Observed装饰的class的实例,应用于观察多层嵌套场景,和父组件的数据源构建双向同步。
Application级别的状态管理:
AppStorage是应用程序中的一个特殊的单例LocalStorage对象,是应用级的数据库,和进程绑定,通过@StorageProp和@StorageLink装饰器可以和组件联动。AppStorage是应用状态的“中枢”,将需要与组件(UI)交互的数据存入AppStorage,比如持久化数据PersistentStorage和环境变量Environment。UI再通过AppStorage提供的装饰器或者API接口,访问这些数据。- 框架还提供了
LocalStorage,AppStorage是LocalStorage特殊的单例。LocalStorage是应用程序声明的应用状态的内存“数据库”,通常用于页面级的状态共享,通过@LocalStorageProp和@LocalStorageLink装饰器可以和UI联动。
其他状态管理V1功能
@Watch:用于监听状态变量的变化。$$运算符:给内置组件提供TS变量的引用,使得TS变量和内置组件的内部状态保持同步。
状态管理V1只能监听第一层,状态管理V2使用可观察对象支持对象的深度观测/监听(
v1、v2不能混用)
装饰器汇总
-
@ObservedV2:@ObservedV2装饰器装饰class,使得被装饰的class具有深度监听的能力。- -@ObservedV2和@Trace配合使用可以使class中的属性具有深度观测的能力。 -
@Trace:@Trace装饰器装饰被@ObservedV2装饰的class中的属性,被装饰的属性具有深度观测的能力。 -
@ComponentV2:使用@ComponentV2装饰的struct中能使用新的装饰器。例如:@Local、@Param、@Event、@Once、@Monitor、@Provider、@Consumer。 -
@Local:@Local装饰的变量为组件内部状态,无法从外部初始化。 -
@Param:@Param装饰的变量作为组件的输入,可以接受从外部传入初始化并同步。 -
@Once:@Once装饰的变量仅初始化时同步一次,需要与@Param一起使用。 -
@Event:@Event装饰方法类型,作为组件输出,可以通过该方法影响父组件中变量。 -
@Monitor:@Monitor装饰器用于@ComponentV2装饰的自定义组件或@ObservedV2装饰的类中,能够对状态变量进行深度监听。 -
@Provider和@Consumer:用于跨组件层级双向同步。 -
@Computed:计算属性,在被计算的值变化的时候,只会计算一次。主要应用于解决UI多次重用该属性从而重复计算导致的性能问题。 -
!!语法:双向绑定语法糖。
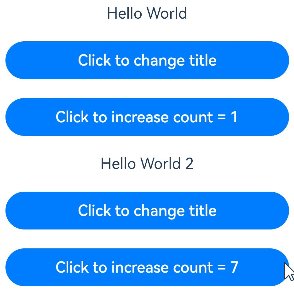
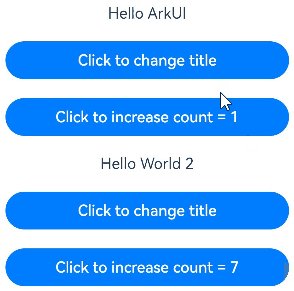
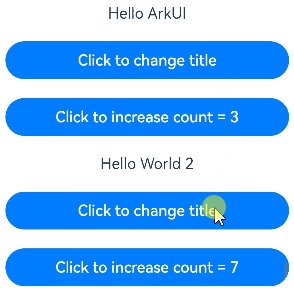
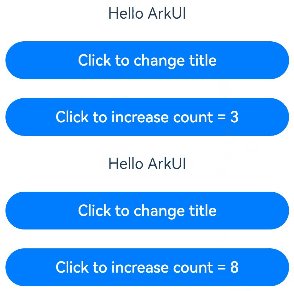
@State
class Model {
public value: string;
constructor(value: string) {
this.value = value;
}
}
@Entry
@Component
struct EntryComponent {
build() {
Column() {
// 此处指定的参数都将在初始渲染时覆盖本地定义的默认值,并不是所有的参数都需要从父组件初始化
MyComponent({ count: 1, increaseBy: 2 })
.width(300)
MyComponent({ title: new Model('Hello World 2'), count: 7 })
}
}
}
@Component
struct MyComponent {
@State title: Model = new Model('Hello World');
@State count: number = 0;
private increaseBy: number = 1;
build() {
Column() {
Text(`${this.title.value}`)
.margin(10)
Button(`Click to change title`)
.onClick(() => {
// @State变量的更新将触发上面的Text组件内容更新
this.title.value = this.title.value === 'Hello ArkUI' ? 'Hello World' : 'Hello ArkUI';
})
.width(300)
.margin(10)
Button(`Click to increase count = ${this.count}`)
.onClick(() => {
// @State变量的更新将触发该Button组件的内容更新
this.count += this.increaseBy;
})
.width(300)
.margin(10)
}
}
}

https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-state-management-v1-V5
文档
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/application-dev-guide-0000001630265101





