View Transitions 实现过渡动画

介绍
View Transitions API 提供了一种机制,可在不同 DOM 状态之间轻松创建动画转换,同时只需一步即可更新 DOM 内容。
视图转换过程
1.调用 document.startViewTransition() 时,API 会截取当前页面的屏幕截图。
2.接下来,将调用传递给 startViewTransition() 的回调,在本例中为displayNewImage,这会导致 DOM 发生变化。回调成功运行后,ViewTransition.updateCallbackDone 承诺就会实现,从而可以对 DOM 更新做出响应。
3.应用程序接口将页面的新状态捕捉为实时表示。
4.应用程序接口会构建一个具有以下结构的伪元素树:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
- ::view-transition 是视图转换叠加的根,它包含所有视图转换,并位于所有其他页面内容之上。
- ::view-transition-old 是旧页面视图的屏幕截图, ::view-transition-new 是新页面视图的实时表示。它们都以与
<img>或<video>相同的方式呈现为替换内容,这意味着它们可以使用方便的属性(如对象适合和对象位置)进行样式设置。
当过渡动画即将运行时,ViewTransition.ready promise fulfills,这样您就可以通过运行自定义 JavaScript 动画而不是默认动画来做出响应。
5.旧的页面视图是从不透明度 1 到 0 的动画,而新的视图是从不透明度 0 到 1 的动画,这就是创建默认交叉渐变的原因。
6.当过渡动画达到结束状态时,ViewTransition.dinished promise fulfills,从而允许您做出响应。
不同元素有不同的过渡效果
figcaption {
view-transition-name: figure-caption;
}
伪元素树现在看起来就像这样:
::view-transition
├─ ::view-transition-group(root)
│ └─ ::view-transition-image-pair(root)
│ ├─ ::view-transition-old(root)
│ └─ ::view-transition-new(root)
└─ ::view-transition-group(figure-caption)
└─ ::view-transition-image-pair(figure-caption)
├─ ::view-transition-old(figure-caption)
└─ ::view-transition-new(figure-caption)
有了第二组伪元素,就可以对 <figcaption> 应用单独的视图过渡样式。不同的新旧页面视图捕获将完全分开处理。
使用 JavaScript 控制动画
document.startViewTransition()返回一个 ViewTransition 对象实例,该实例包含多个承诺成员,可让您根据过渡的不同状态运行 JavaScript
- ViewTransition.ready: 创建了伪元素树,动画即将开始
- ViewTransition.dinished: 动画结束,新的页面视图对用户可见并可交互
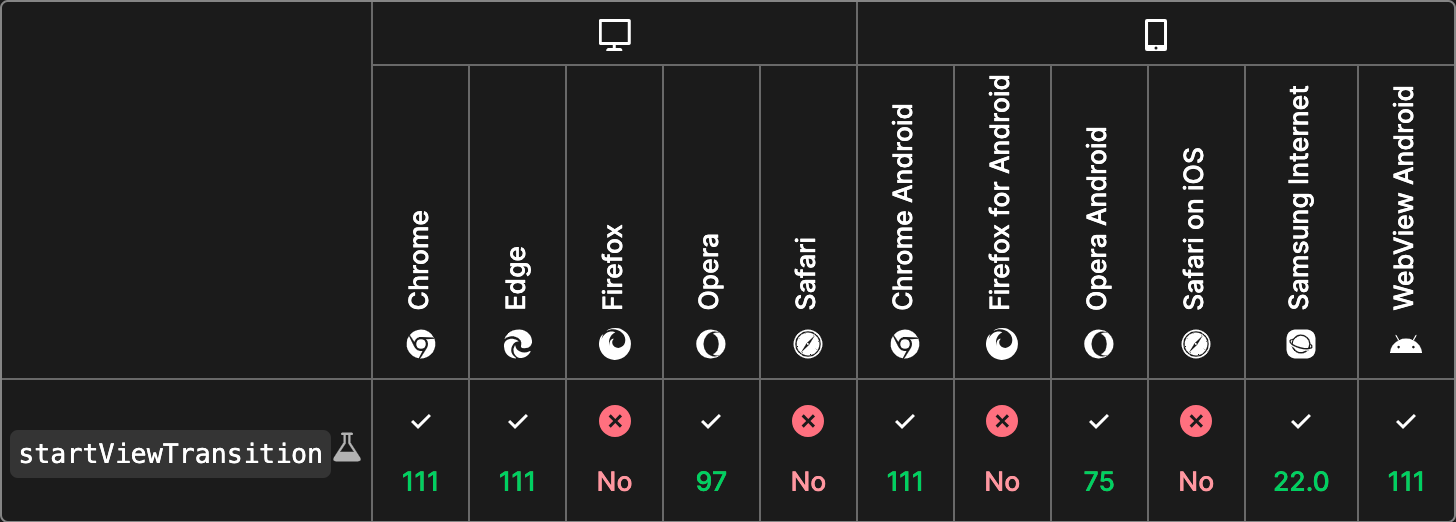
兼容性

示例









